Job Trends from indeed.com
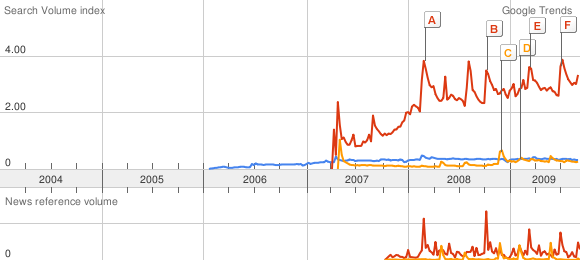
September 24, 2009 — Ashok KumarSilverlight vs Flex vs JavaFX from Google Trends
September 23, 2009 — Ashok KumarI was inspired by the Mike Slinn’s experiment and I have extended it a bit and I’ve compared trends for Adobe Flex, Silverlight and JavaFX jobs on Indeed.com and on Google Trends.
Scale is based on the average worldwide traffic of “silverlight” in all years. Learn more
| “adobe flex” |
|
0.18 |
| “silverlight” |
|
1.00 |
| “javafx” |
|
0.08 |

you can go at: http://www.google.com/trends?q=%22adobe+flex%22%2C+%22silverlight%22%2C+%22javafx%22
Silverlight for Mobiles
September 18, 2009 — Ashok KumarNokia today announced plans to make Microsoft Silverlight available for S60 on Symbian OS, while the availabilty for Series 40 devices and Nokia Internet tablets ill be confirmed at a later date.
Microsoft will demonstrate Silverlight on S60 during the opening keyote at Microsoft’s MIX08 conference on March 5 in Las Vegas. Silverlight is intended to be available to S60 developers later this year with initial service delivery anticipated shortly thereafter for all S60 licensees. This will allow S60 application developers to use an even wider range of development environments for S60 on Symbian OS than today. Today S60 developers can use: C++ (using native Symbian OS APIs and Open C providing subset of standard POSIX libraries), S60 Web Run-time (supporting standards-based web technologies such as Ajax, JavaScript, CSS and HTML), the Java(TM) language, Flash Lite from Adobe, and Python.
“This is an important relationship on so many levels. Working with Nokia means we are easily able to reach a huge number of mobile users, including customers of all S60 licensees. This is a significant step in gaining broad acceptance for Silverlight and ensuring it is platform agnostic. This is critical since we want to make sure developers and designers don’t have to constantly recreate the wheel and build different versions of applications and services for multiple operating systems, browsers and platforms,” said S. Somasegar, Senior Vice President of Microsoft’s Developer Division.